Publié à 09:56
dans
par Pierre
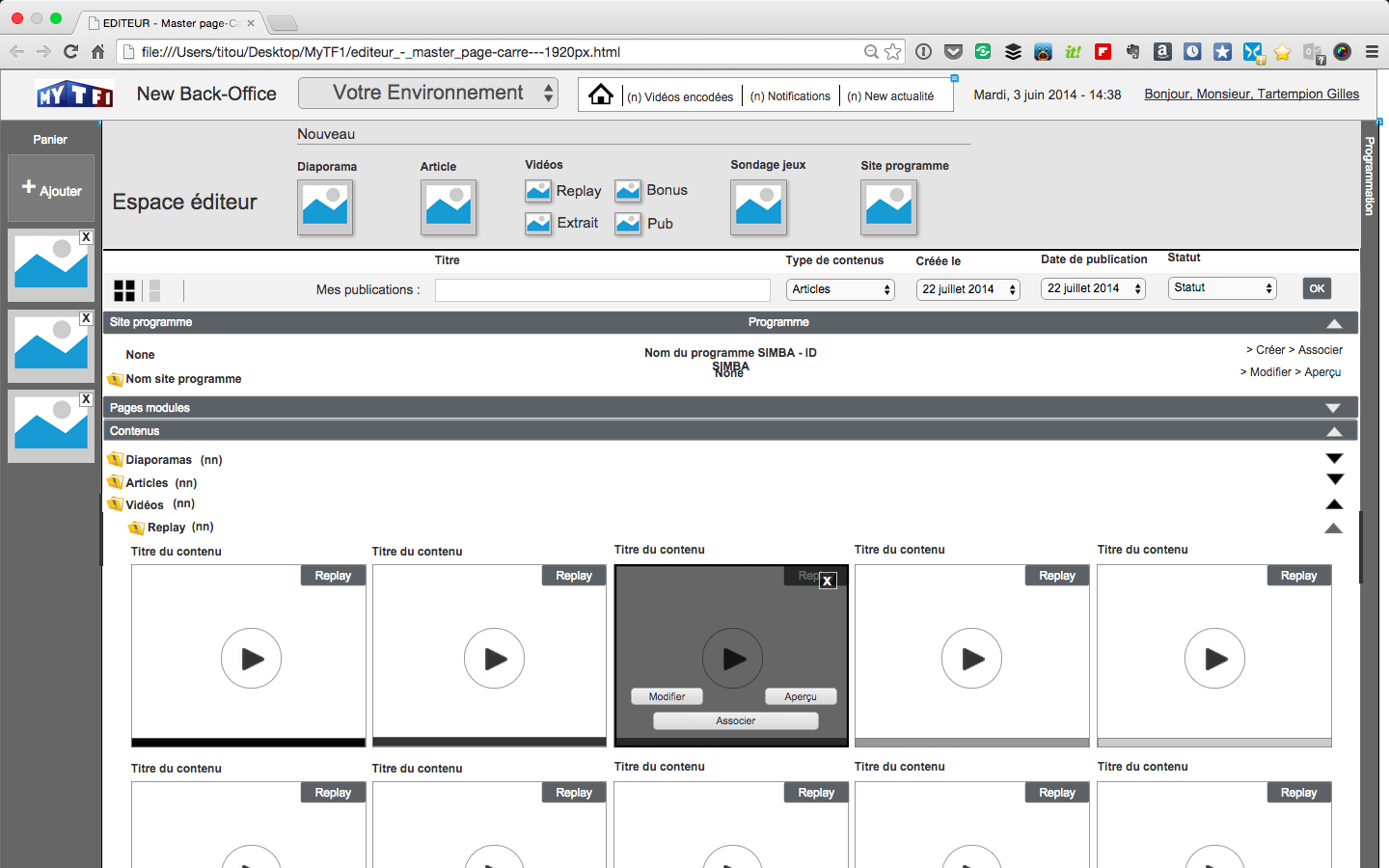
Projet 2014. Dans le cadre d'un projet de réunification maximale des back-offices et outils / web applications métier mis à la disposition des utilisateurs finaux des différents Business Units, création de l'interface utilisateur du nouveau back-office, unifiée, performante et proposant une expérience utilisateur améliorée pour les utilisateurs finaux : journalistes, rédacteurs programmateurs, community managers, etc.
Contexte
MyTF1 gère toute la production, la programmation et la distribution de contenus Multicanal en temps réel et différé du groupe TF1 : sites web, applications mobiles, box internet, programmes, vidéos à la demande, animation et informations, etc.
Plusieurs systèmes de back-office ont vu le jour au fur et à mesure que se diversifiaient les modes et les supports de diffusion des contenus, aboutissant à un parc hétérogène en terme d’interfaces utilisateurs, complexe à prendre en main, avec des redondances entre applications, parfois des fonctionnalités lourdes pour la réalisation de certaines tâches par les utilisateurs, un parc...