Conception UX/UI produit
-
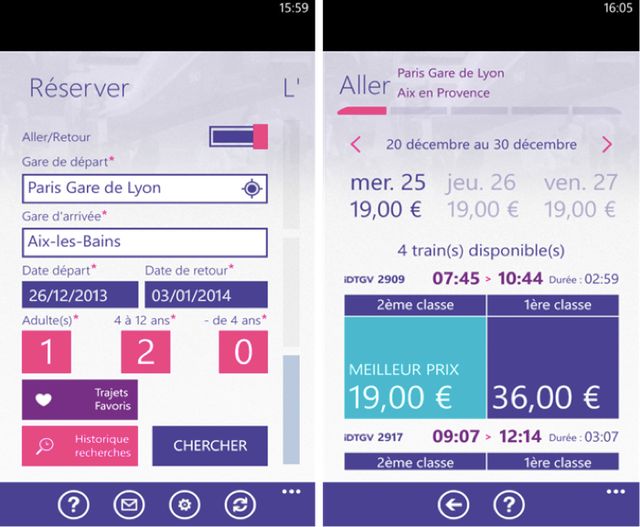
Conception UX/UI iDTGV Windows Phone 8 app 2.0

2013 SNCF Contexte : Conception de 2 applications Réalisations Résultats
-
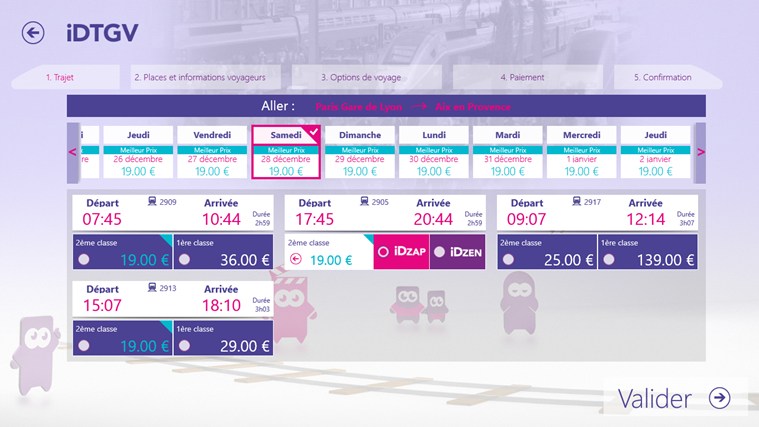
Conception UX/UI iDTGV Windows Store app PC/Tablets

2013 SNCF Contexte : Conception de 2 applications Réalisations Résultats
-
Nouvelle UX portail web e-banking

2012 Contexte Pour une startup à la recherche de principes pour une nouvelle eXperience Utilisateur sur les produits portail e-Banking Design d’une nouvelle eXperience Utilisateur sur les produits portail e-Banking. Conseil et conception en innovation ergonomique et design d’expérience utilisateur Réalisations Résultats Adhésion du client aux nouveaux concepts proposés
-
UX/UI Monolithe interactif d’orientation passagers

2010/2011 – ADP Aéroport de Paris – Innovation Direction eXpérience Utilisateur UX, direction de projet et accompagnement AMOA (assistance à maîtrise d’ouvrage) Contexte Projet de design d’un dispositif digital interactif innovant pour l’orientation des passagers et usagers de l’aéroport Réalisations Assistance à Maîtrise d’Ouvrage Rédaction du cahier des charges et spécifications fonctionnelles détaillées Résultats Concept…
-
Web e-commerce et pure-player BtoC : direction projets études/design UX

Depuis 2008 – Avant-vente, Production et Direction de projets de design, refonte, évaluation, études et recherche utilisateur (User research) sur sites web e-commerce, avec une approche multicanal, omnicanal, phygital (parcours physique et digital / numérique) : prise en compte de l’expérience globale de l’utilisateur avec les services et la marque, comportant des points de contacts pouvant varier (applications, web, téléphone,…
-
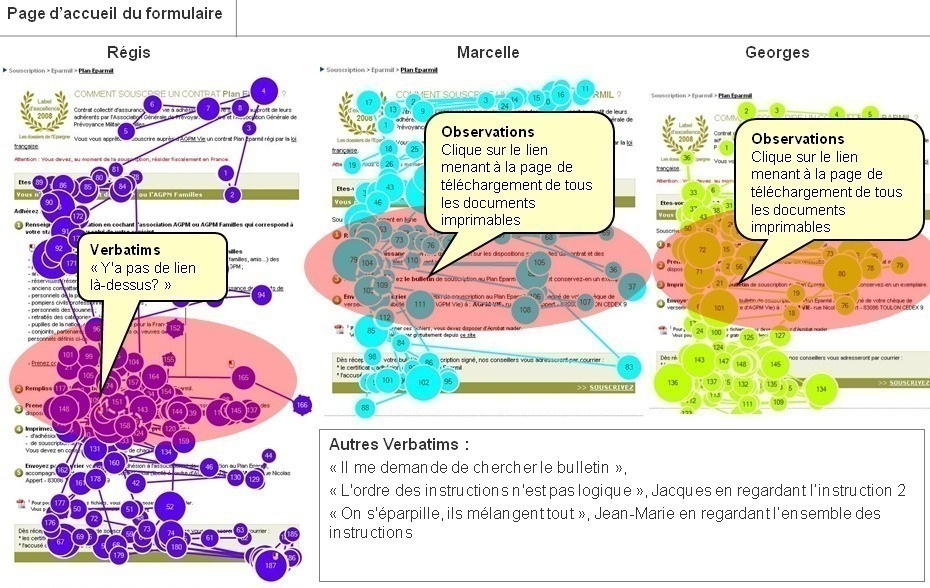
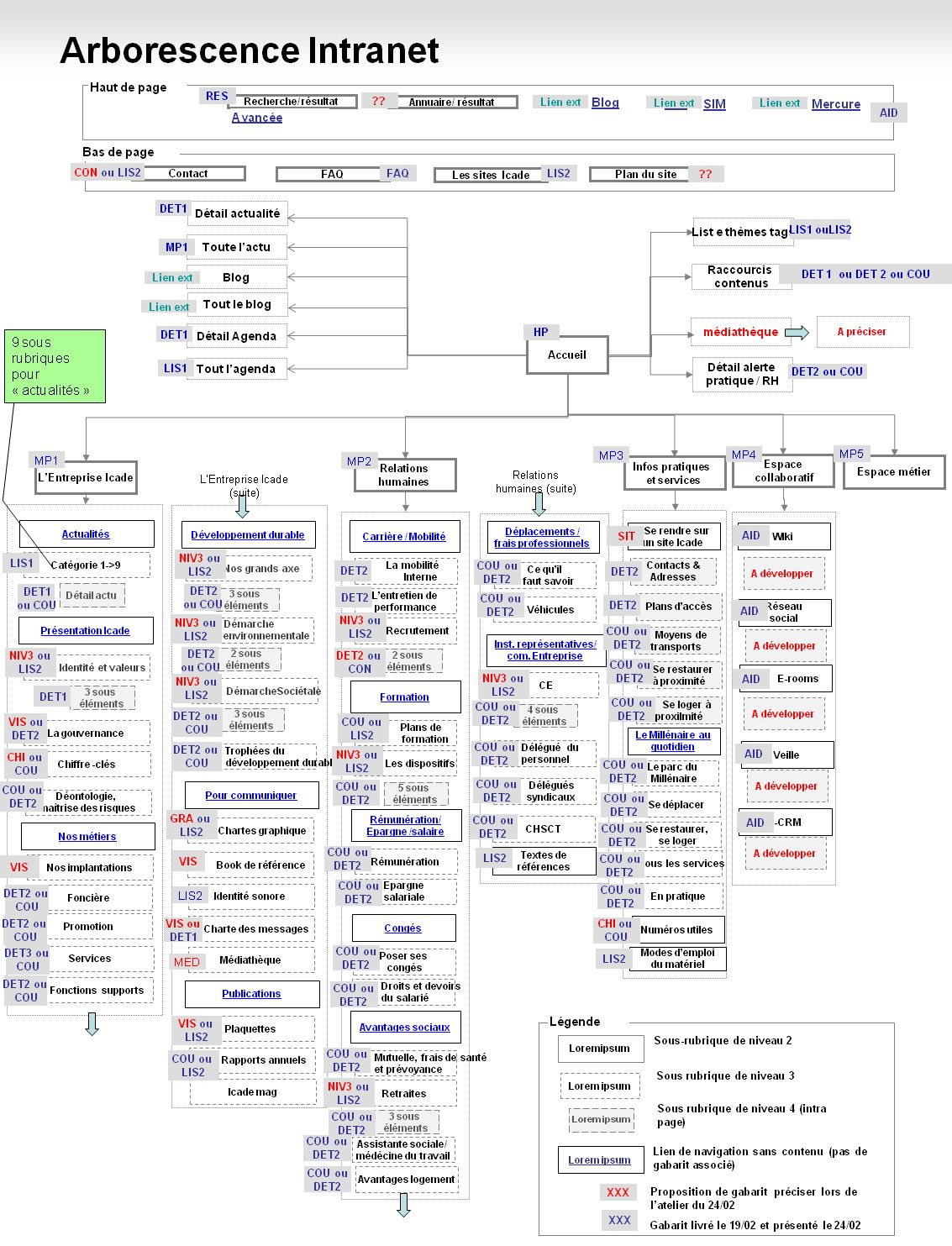
Accompagnement conception intranets collaboratifs

De 2008 à 2010, plusieurs projets : Armée de l’Air, Association Française de développement, Autoroutes du Sud de la France, Conseil Supérieur du Notariat, Icade… Accompagnement dans la refonte d’intranets traditionnels vers des intranets avec des fonctionnalités collaboratives / 2.0 : espaces de travail collaboratifs, agendas, gestion électronique de documents, réseaux sociaux, etc. Les intranets sont souvent…
-
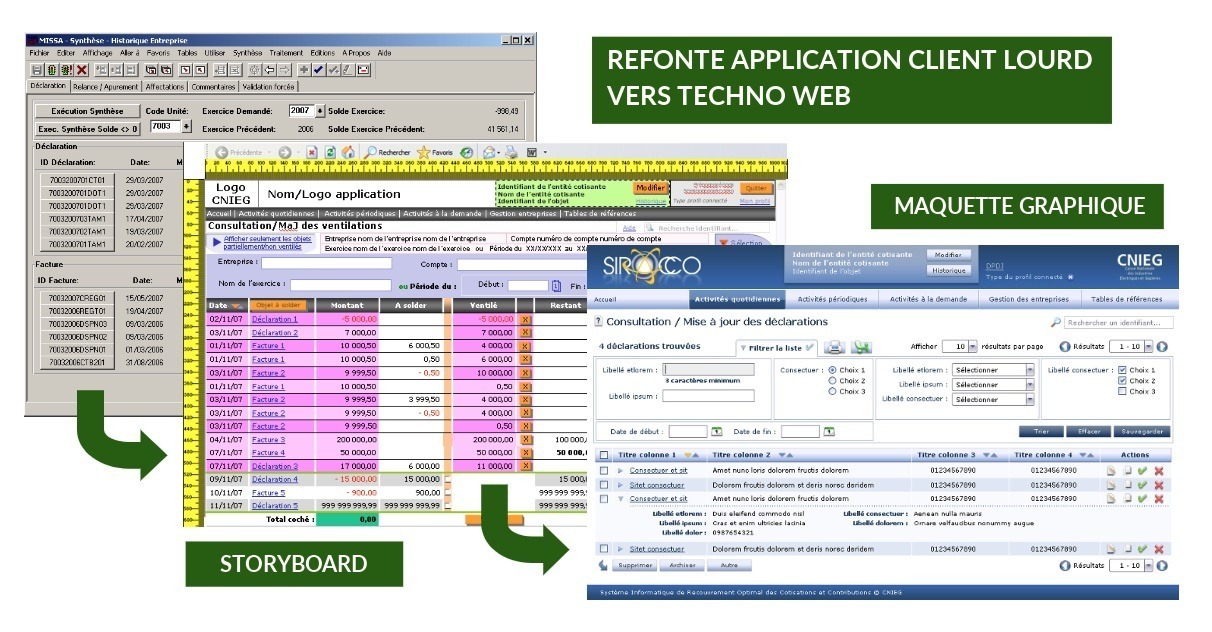
Conception et refontes d’applications métier

Depuis 2002 – Direction et réalisation de nombreux projets d’étude, de conception, de refonte et optimisation d’interfaces utilisateur d’applications métier et postes de travail, toute technologie Pages dédiées à des projets ou secteurs spécifiques Autres projets, avant 2013 Point.P Groupe Saint-Gobain – 2013 Accompagnement ergonomique dans la conception des interfaces utilisateur métier Portail ATLAS (interface…
-
Analyse ergonomique dispatching EDF

1997 – EDF Dispatching Contexte Analyse de fausses manœuvres sur les lignes haute tension dans une salle de contrôle du réseau de transport d’électricité´ – dispatching Réalisations Analyse du travail posté (organisation en 3 x 8 heures Entretiens avec les opérateurs et ingénieurs, avec un focus particuliers sur les passations de consigne, moment stratégique Analyse…