Étiquette : multi-canal
-
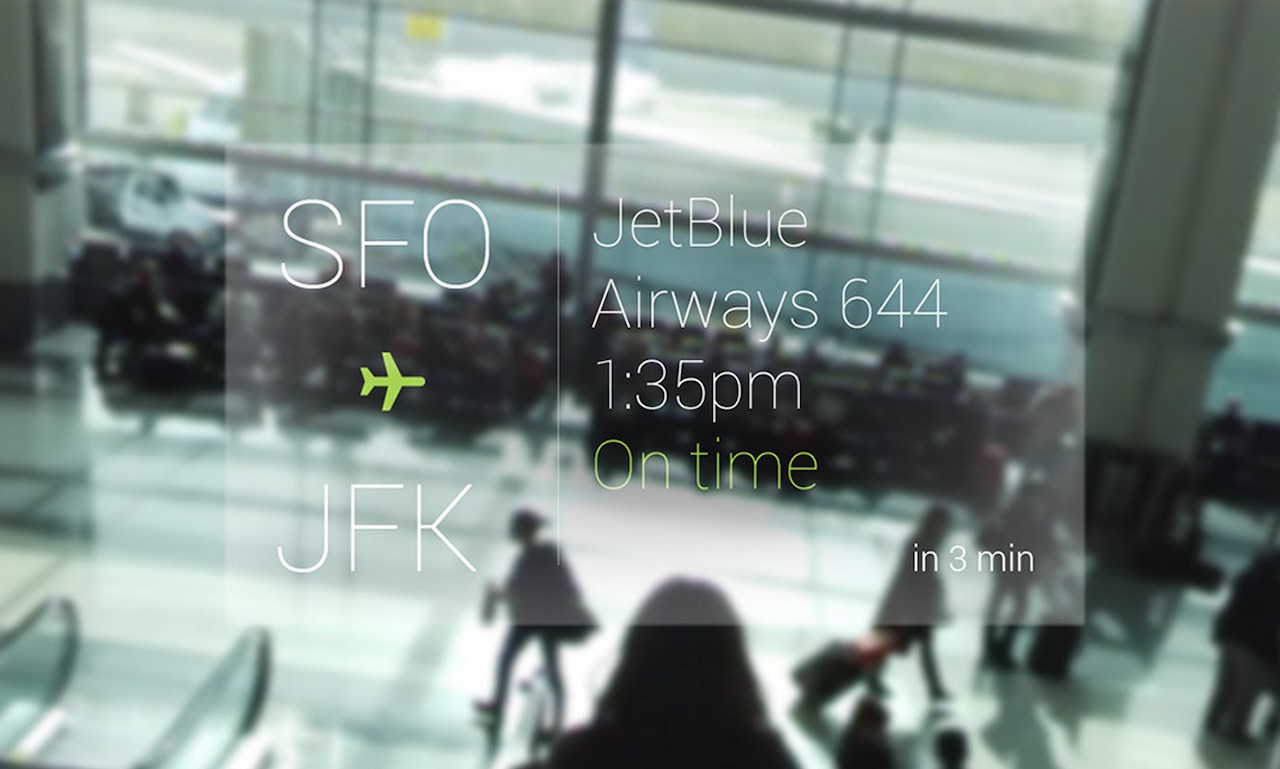
Conception UX/UI service connecté et app embarquée (CarPlay) et débarquée (iOS) pour automobile

Projet confidentiel en 2018 pour DS Automobiles.
-
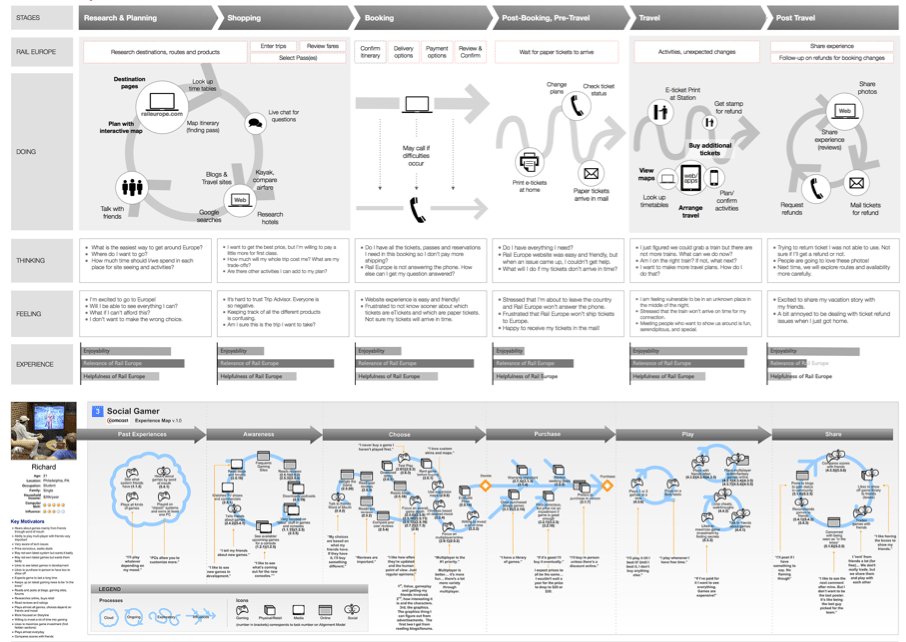
Retail Customer eXperience Maps, recos stratégiques omni-canal / cross-canal

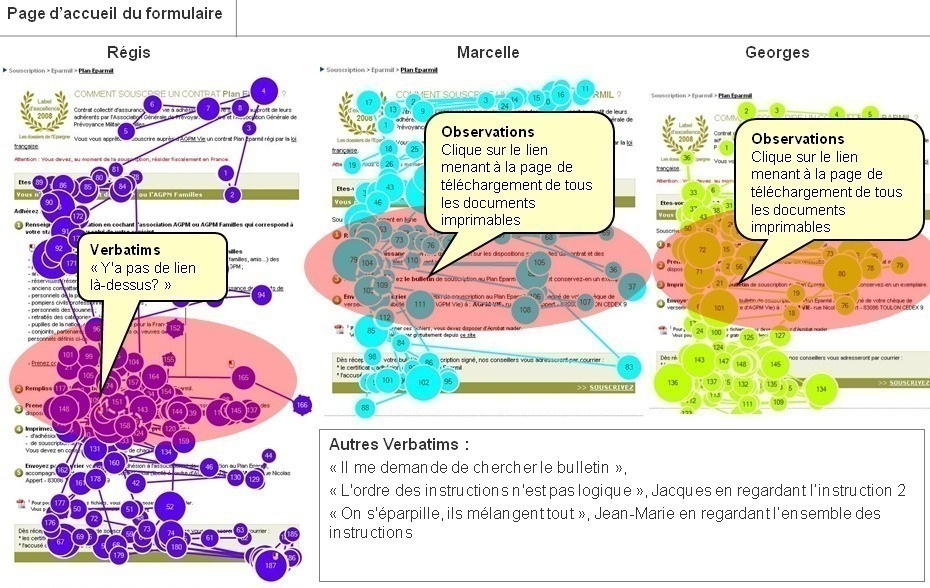
2015 – Projet confidentiel. Design de cartographies de l’eXpérience de parcours Clients* / Utilisateurs* pour un acteur majeur de la grande distribution. (*) Customer eXperience Maps / User eXperience Maps Les différentes combinaisons de parcours omni-canal et cross-canal ont été étudiées : parcours relationnel, en magasin, web to store, click-and-collect, digital… Recommandations stratégiques sur les services…
-
UX/UI Monolithe interactif d’orientation passagers

2010/2011 – ADP Aéroport de Paris – Innovation Direction eXpérience Utilisateur UX, direction de projet et accompagnement AMOA (assistance à maîtrise d’ouvrage) Contexte Projet de design d’un dispositif digital interactif innovant pour l’orientation des passagers et usagers de l’aéroport Réalisations Assistance à Maîtrise d’Ouvrage Rédaction du cahier des charges et spécifications fonctionnelles détaillées Résultats Concept…
-
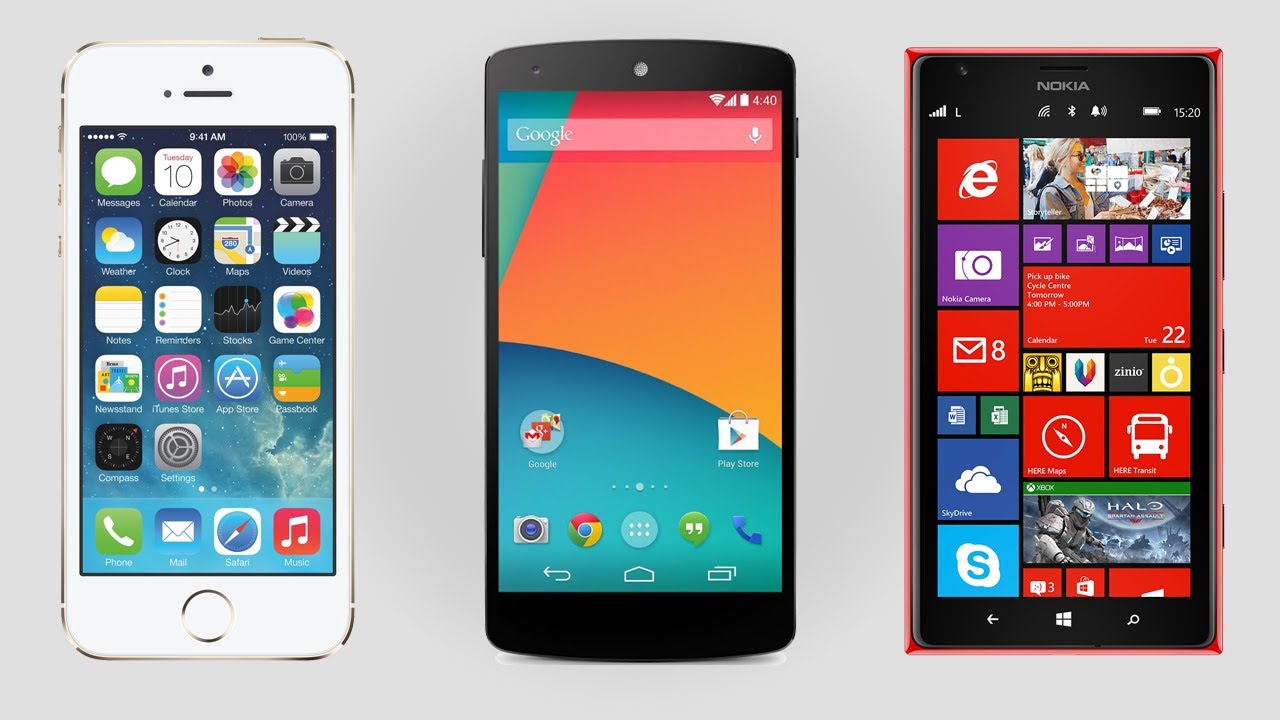
Web e-commerce et pure-player BtoC : direction projets études/design UX

Depuis 2008 – Avant-vente, Production et Direction de projets de design, refonte, évaluation, études et recherche utilisateur (User research) sur sites web e-commerce, avec une approche multicanal, omnicanal, phygital (parcours physique et digital / numérique) : prise en compte de l’expérience globale de l’utilisateur avec les services et la marque, comportant des points de contacts pouvant varier (applications, web, téléphone,…