Étiquette : application métier
-
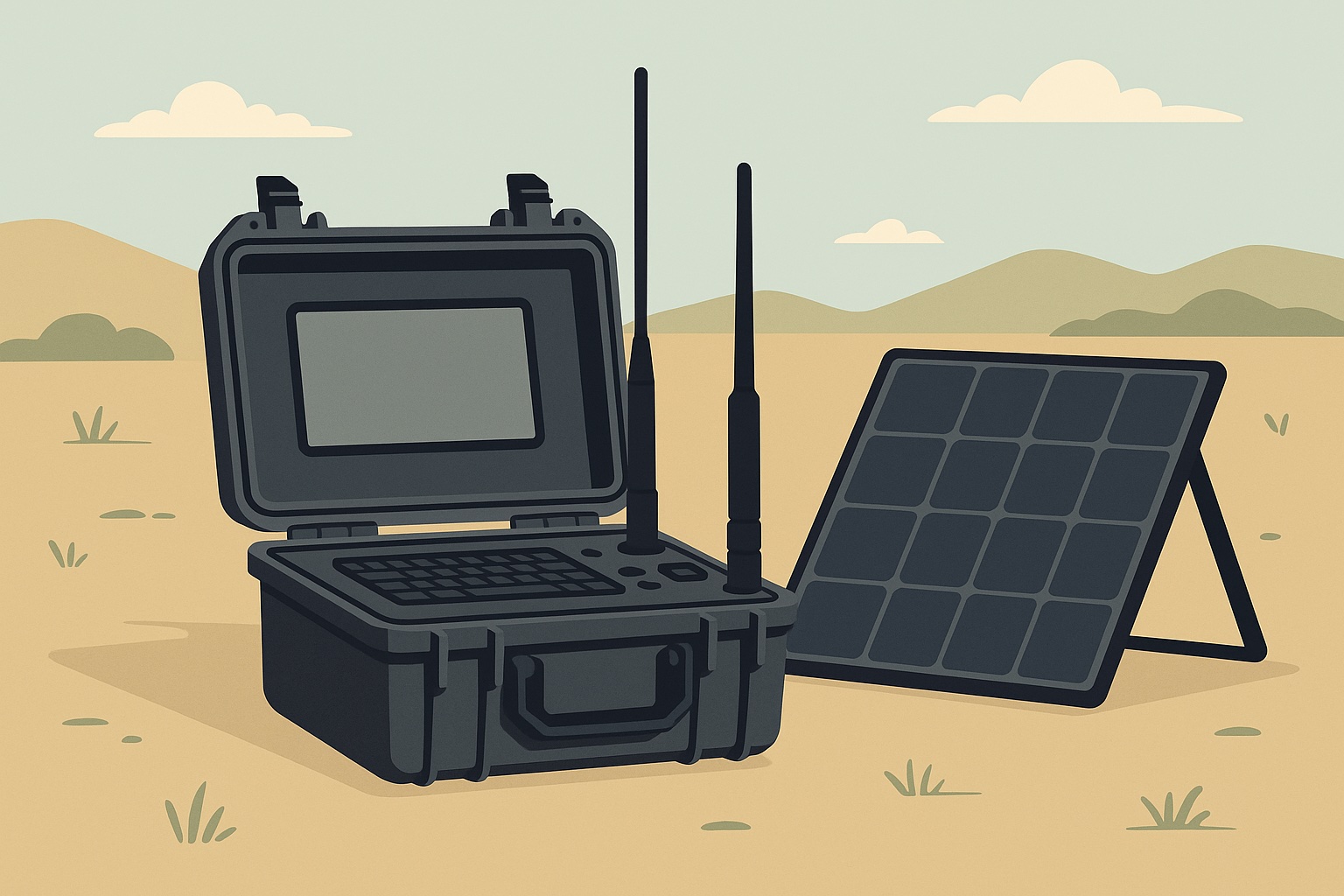
Cyberdeck STAMM : un serveur terminal autonome pour la résilience numérique

Présentation du projet Cyberdeck STAMM (Serveur Terminal Autonome Messagerie Mobile) : un kit portable et autonome de communication et de services numériques pour assurer la continuité en cas de coupure des réseaux ou en zone isolée. Pensé pour la gestion de crise et la résilience numérique, le STAMM combine serveur collaboratif, SIG, communication radio et…
-
Design application de gestion des catastrophes

Accompagnement en ergonomie pour le design d’une application de gestion des catastrophes, sur la première brique fonctionnelle concernant la prévention et la gestion des risques d’inondations.
-
Expertise impacts nouveaux outils de gestion des temps

2023 projet confidentiel en partenariat avec un grand cabinet d’expertise CSE (Comité social et économique) et SSCT (Commission Santé Sécurité Condition de Travail) pour une entreprise de services du numérique française (ESN). Contexte Dans le cadre de la mise en place d’une nouvelle application métier pour la déclaration des activités des salariés consultants et la…
-
Design UI Mobile et webapps responsive Assurance Banque

2016 – Plusieurs projets confidentiels de refonte et de design d’applications mobiles (tablettes et smartphone) et webapp responsive pour des usages métiers et grand public en secteur Banque Finance Assurance : Dans le cadre des études et refonte d’applications métier j’ai eu recours à la méthode de l’analyse du travail (observations et et entretiens ethnographiques)…
-
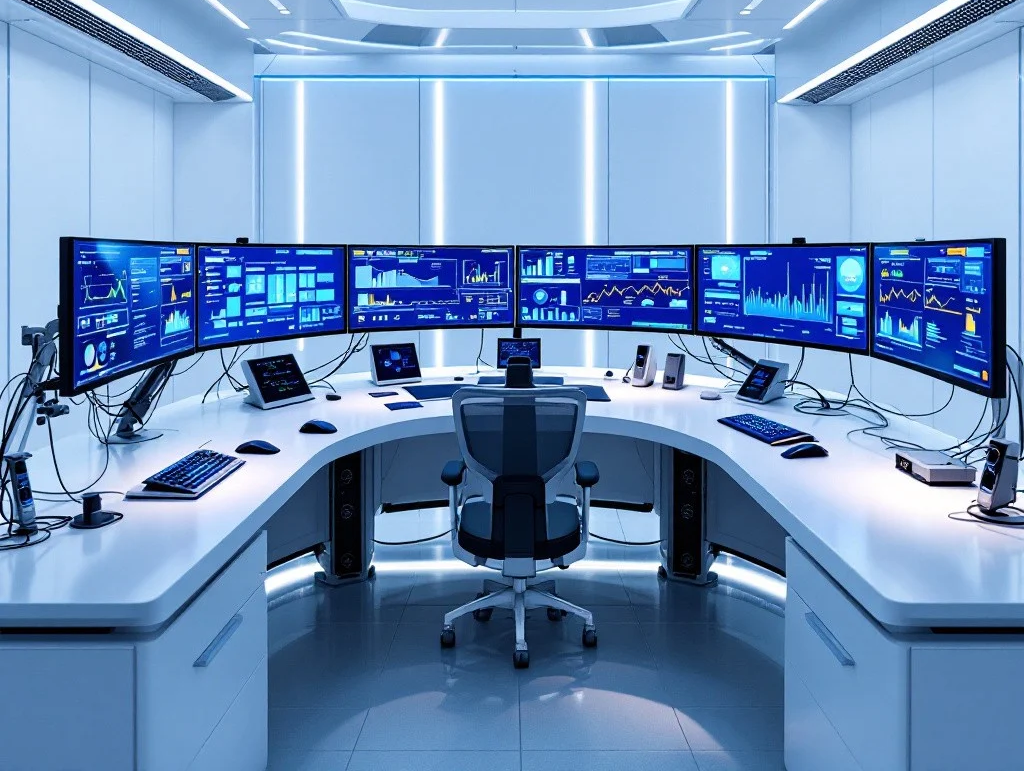
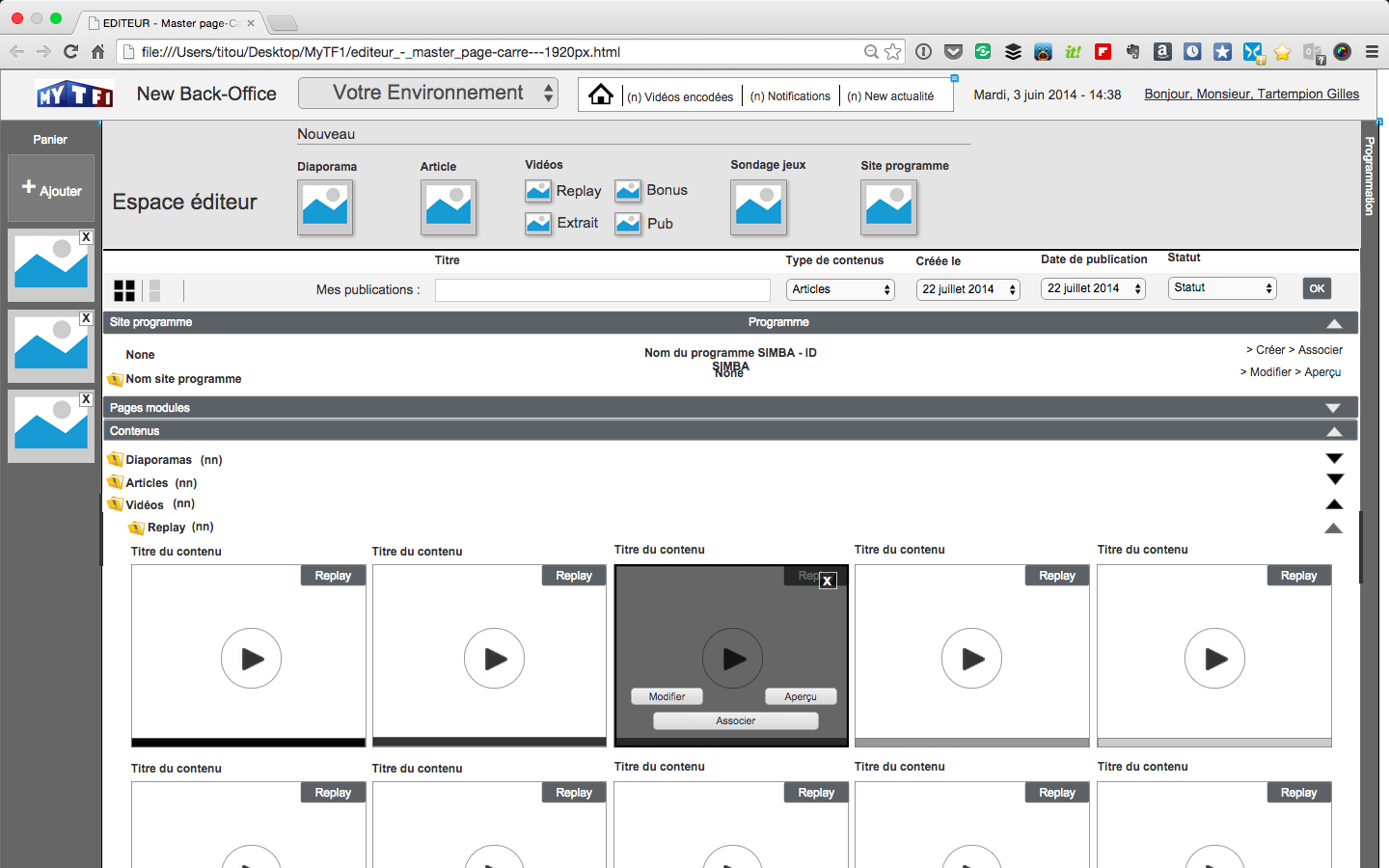
Conception UX/UI Back-Office unifié de publication multicanal

Projet 2014. Dans le cadre d’un projet de réunification maximale des back-offices et outils / web applications métier mis à la disposition des utilisateurs finaux des différents Business Units, création de l’interface utilisateur du nouveau back-office, unifiée, performante et proposant une expérience utilisateur améliorée pour les utilisateurs finaux : journalistes, rédacteurs programmateurs, community managers, etc. Contexte…
-
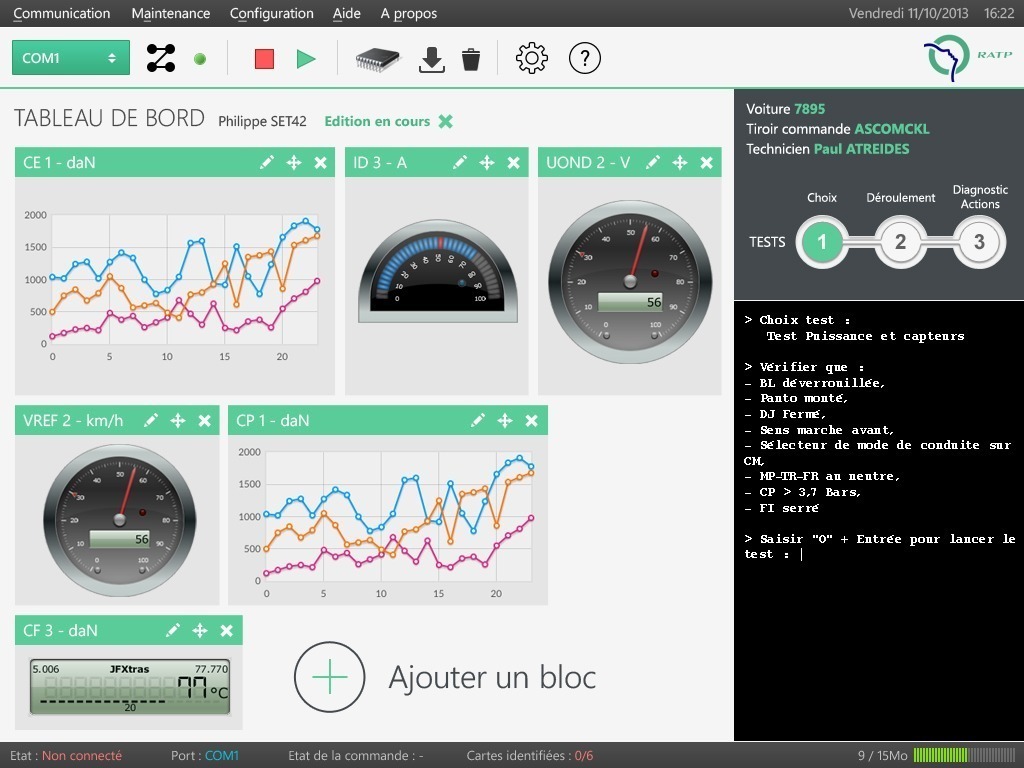
Conception UI app de maintenance des trains

2014 – Design de l’interface utilisateur (UI) d’une application métier L’application est utilisée par des techniciens, sur des ordinateurs PC portables, qu’ils connectent sur les armoires techniques des voitures de train RER afin de réaliser des diagnostics d’équipements. L’application existante était de conception ancienne, difficile à prendre en main et peu performante. Tout en tenant…
-
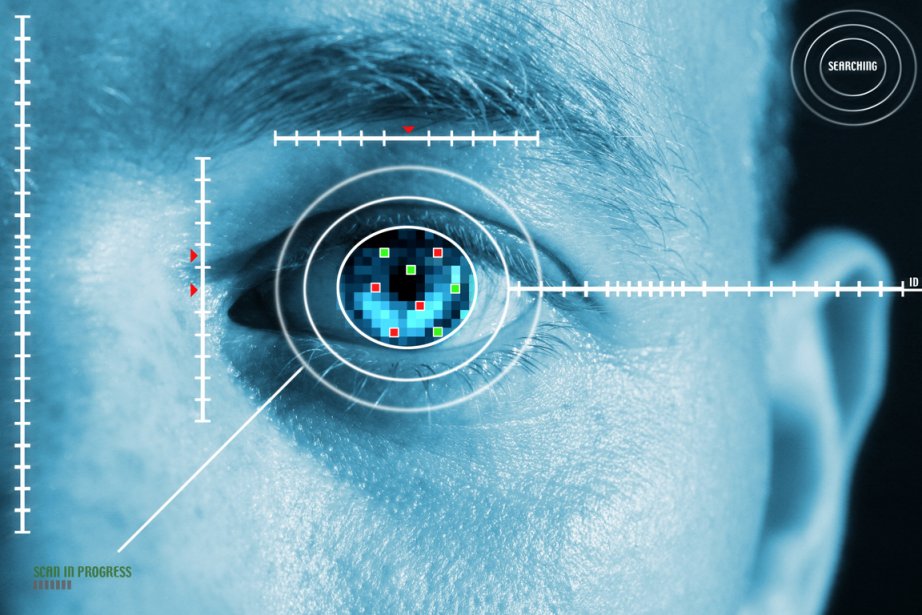
UX/UI contrôle sûreté biométrique

2013 Design UX des interfaces utilisateur des applications métier et display usagers d’un checkpoint sécurité biométrique aéroportuaire, Prototype présenté au Salon du Bourget Utilisateurs finaux Méthode et réalisations
-
Amélioration de la prise en charge des demandeurs d’emploi

2012 Pôle Emploi Accompagnement du pôle ergonomie de la Direction Générale de Pôle emploi sur plusieurs projets dans le cadre de la transformation digitale : dématérialisation, inscription des demandeurs d’emploi, services en agence… Dans un contexte où les technologies et les usages numériques se développent, la direction des systèmes d’information de Pôle emploi opère, entre autre,…
-
UX/UI Monolithe interactif d’orientation passagers

2010/2011 – ADP Aéroport de Paris – Innovation Direction eXpérience Utilisateur UX, direction de projet et accompagnement AMOA (assistance à maîtrise d’ouvrage) Contexte Projet de design d’un dispositif digital interactif innovant pour l’orientation des passagers et usagers de l’aéroport Réalisations Assistance à Maîtrise d’Ouvrage Rédaction du cahier des charges et spécifications fonctionnelles détaillées Résultats Concept…